¶ 1. CSS box model
Svaki HTML element se može posmatrati kao kutija (eng. box) čije se dimenzije (visina i širina) dobijaju tako što se saberu dimenzije sadržaja, unutrašnjeg razmaka i ivice tog elementa. Margina ne ulazi u veličinu kutije, ona zapravo razdvaja kutije i ukoliko se ne definiše širina elementa ona će zauzimati 100% roditeljskog elementa.
Box model u CSS-u je ključan za razumevanje strukture i rasporeda elemenata na veb stranici jer opisuje kako se različite komponente elementa pozicioniraju, na taj način je lakše kontrolisati veličinu i poziciju tog elementa.
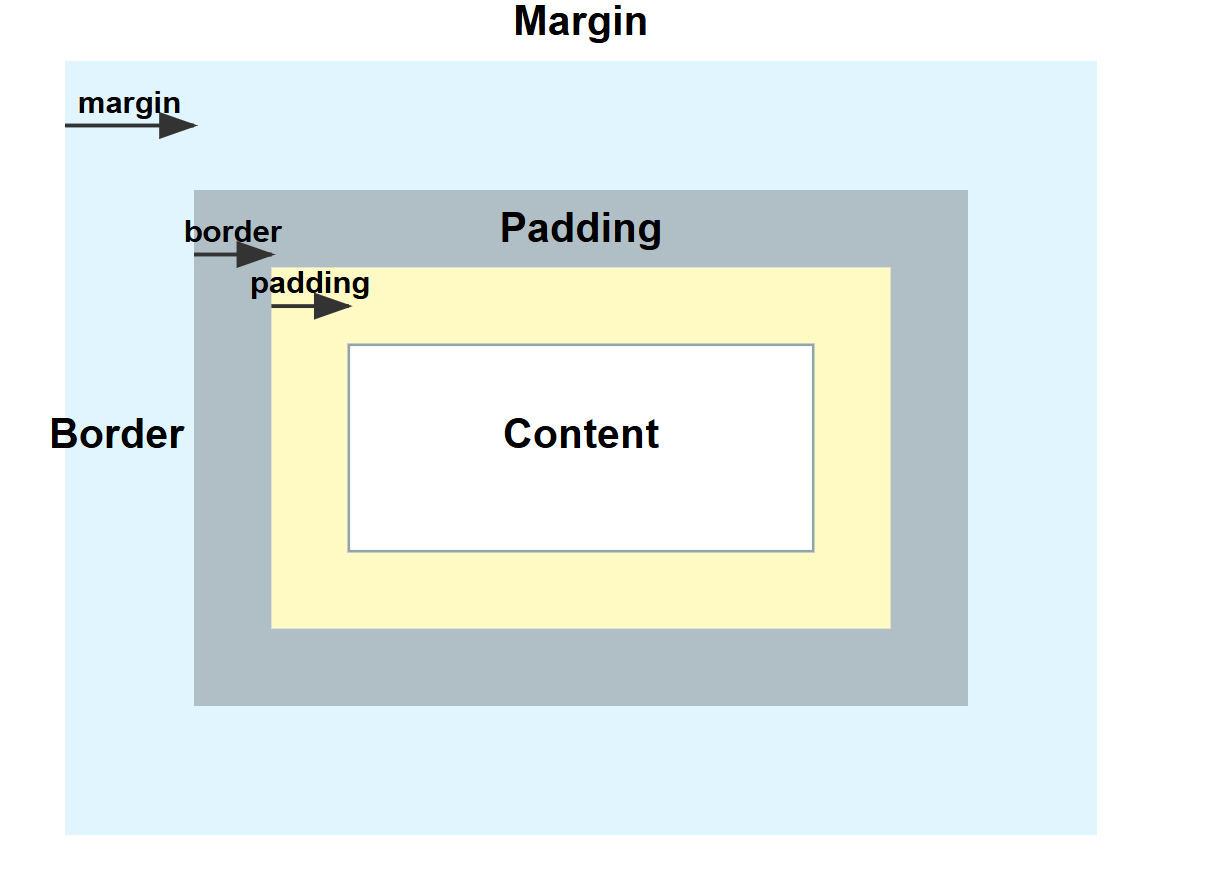
Box model definiše prostor oko i unutar HTML elementa, kao što i samo ime kaže u pitanju je kutija u kojoj se razlikuju sledeći slojevi:
- Content (Sadržaj) - središnji deo gde se nalazi tekst ili slika
- Padding (Unutrašnji razmak) - prostor između sadržaja i ivice
- Border (Ivica) - linija oko padding-a
- Margin (Spoljni razmak) - prostor oko elementa koji ga odvaja od drugih elemenata

¶ 1.1 Sadržaj
Sadržaj elementa predstavlja sam sadržaj kao što je tekst, slika ili nešto drugo. Dimenzije sadržaja se podešavaju korišćenjem svojstava visina i širina (width, height).
¶ 1.2 Unutrašnji razmak
Unutrašnja margina ili razmak je prostor koji okružuje sadržaj elementa i ostavlja prostor unutar ivica. Svojstvo za podešavanje unutrašnjih margina je padding. Treba imati u vidu da će ovo svojstvo povećati dimenzije elementa ne povećavajući sam sadržaj.
Načini na koje je moguće podesiti padding:
.nazivKlaseElementa {
padding-top: 10px; /* gornji razmak */
padding-right: 20px; /* desni razmak */
padding-bottom: 10px; /* donji razmak */
padding-left: 20px; /* levi razmak */
/* ukoliko se zapisuju samo dve vrednosti */
padding: 10px 20px; /* gore/dole levo/desno */
/* samo jedna vredsnost se odnosi na sve četiri strane */
padding: 10px; /* isti razmak na sve strane */
/* ako se zapisuju sve četiri vrednosti odjednom */
padding: 10px 20px 15px 25px; /* gore desno dole levo */
}¶ 1.3 Ivice elementa
Ivica okružuje sadržaj i unutrašnji razmak i na taj način definiše ivicu samog elementa. Svojstva za definisanje stila same ivice mogu biti color, border style, border-color. Još jedna važna napomena, širina ivice utiče na veličinu elementa!
.nazivKlaseElementa {
border-width: 1px; /* debljina ivice */
border-style: solid; /* stil ivice */
border-color: #000000; /* boja ivice */
/* Uobičajeni naziv */
border: 2px solid black; /* debljina stil boja */
/* Stilizovanje svih ivica pojedinačno */
border-top: 1px solid black;
border-right: 2px dashed red;
border-bottom: 3px dotted teal;
border-left: 4px double gray;
/* Dodavanje zaobljenosti ivicama */
border-radius: 5px; /* svi uglovi */
border-radius: 5px 10px; /* gore-levo/dole-desno gore-desno/dole-levo */
}¶ 1.4 Margine
Margine su prostor oko samog elementa i odvajaju jedan element od drugog, veličina margina ne utiče na veličinu samog elementa ali utiče na raspored elemenata na stranici.
.nazivKlaseElementa {
margin-top: 10px; /* gornji razmak */
margin-right: 20px; /* desni razmak */
margin-bottom: 10px; /* donji razmak */
margin-left: 20px; /* levi razmak */
/* Ukoliko se zapisuju samo dve vrednosti */
margin: 10px 20px; /* gore/dole levo/desno */
/* ili jedna koja se odnosi na sve četiri strane*/
margin: 10px; /* isti razmak na sve strane */
/* ili sve četiri vrednosti */
margin: 10px 20px 15px 25px; /* gore desno dole levo */
}¶ 2. Svojstvo box-sizing
Box-sizing je CSS svojstvo koje određuje kako se računa ukupna širina i visina elementa. Ovo svojstvo je ključno za razumevanje jer direktno utiče na to kako browser interpretira width i height vrednosti.
Podrazumevana vrednost ovog svojstva je content-box što znači da će visina i širina elementa biti izračunata na osnovu sadržaja unutar elementa, pa ako se dodaju neke vrednosti za unutrašnji razmak ili ivicu elementa te će se vrednosti dodati širini elementa.
Primer:
.box {
box-sizing: content-box;
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid black;
}
/* Ukupna širina = 200px + (20px * 2) + (5px * 2) = 250px */
/* Ukupna visina = 100px + (20px * 2) + (5px * 2) = 150px */U ovom slučaju širina i visina se odnose samo na sadržaj elementa, a unutrašnji razmak i ivice se dodaju na definisane dimenzije.
Ako se za svojstvo box-sizing koristi vrednost border-box širina i visina uključuju i unutrašnji razmak i sve ivice, pa će definisane vrednosti predstavljati ukupnu veličinu elementa, i sadržaj će se automatski smanjiti da bi se uklopio.
Dobra praksa je resetovanje podrazumevanih vrednosti tj cele stranice na sledeći način
/* CSS reset */
*, *::before, *::after {
box-sizing: border-box;
}Na taj način je lakše planirati izgled stranice i njenih elemenata, dimenzije su stvarne dimenzije elementa, lakše se održavaju ovako resetovane veb stranice i na kraju elementi se lakše prilagođavaju različitim veličinama ekrana što je jako važno kod responsivnog dizajna.
.box {
box-sizing: border-box;
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid black;
}
/* Ukupna širina = 200px (sadržaj se smanjuje da bi se uklopio) */
/* Ukupna visina = 100px (sadržaj se smanjuje da bi se uklopio) */¶ 3. Kako se računa visina i širina
ukupna širina se računa na sledeći način
Ukupna širina = left margin + left border + left padding + width + right padding + right border + right margina visina
Ukupna visina = top margin + top border + top padding + height + bottom padding + bottom border + bottom margin